Making essential digital communications inclusive & accessible
Did you know that the average reading age of someone in the UK is just 9 years old? That 67 million people in America speak English as a second language? That across the world, 285 million people are living with sight loss and visual impairments? And that 1 in 7 people are neurodiverse?

In a world that’s so diverse, the ways in which we communicate should be too. When it comes to digital communications, inclusivity can be lacking. Online content is often made inaccessible by our choices in font type, color and size; the lack of captions on videos and alt tags on images; our use of complicated sentence structures; and, the lack of formatting and structure - to name a few.
The way in which we design our web pages and update our web content should be in line with best practices for web accessibility. So, to help guide you through these, here are some key tips we’ve learned from experts in the field...
*Please note, the below content has been transcribed from our recent webinar - ‘Making essential digital communications inclusive and accessible’ - feel free to register to receive the webinar recording*
Sculpting your digital content for a diverse audience
Robin Christopherson, Head of Digital Inclusion at AbilityNet
As a blind person, I’m just one example of how technology has helped improve the life choices for people with disabilities. With technology comes opportunity, and for some, technology is more than just a preference and a feeling of liberation, it’s actually life choices and life opportunities. People with disabilities are using tech to interact with your digital campaigns - they are probably the biggest users of tech, because that’s how they operate - those that rely on digital means because they can’t read printed documents etc. But, no matter how inclusive and sophisticated the device is that they’re using, it’s not going to be able to help access an inaccessible website. That’s where guidelines such as the SCULPT framework exist to help.
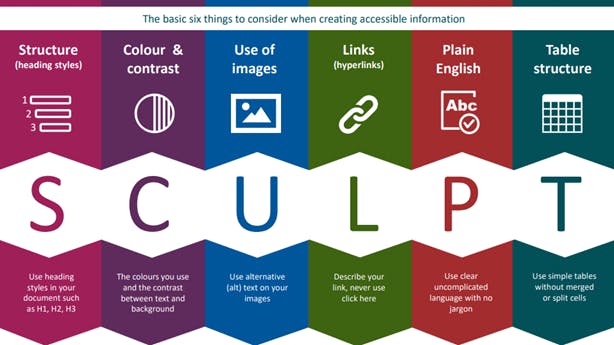
Created with the core principles of guidelines such as W3C Web Accessibility Initiative for web, Apple Accessibility for Apple OS, and Google Accessibility for Android OS, SCULPT offers a simple framework applicable to creating accessible powerpoints, PDFs, emails, web documents, and web pages.
(Image credit: Worcestershire County Council)
Structure
This is so important, especially for someone who is blind or visually impaired. A well structured web page means that the user can jump through the content using their assistive device to get a general idea as to what it entails. The use of Header tags enables this, and it’s important that they’re used in order - with H1 being the main page title, H2 the subheadings, H3 sub-sub headings, etc.
Color and contrast
When you use color, it’s about making sure that the colors you use have contrast. There is a ratio, a tool that you can use, ‘The color contrast analyser’, which allows you to check the contrast, and it’s free. This is important for people who are colourblind, for example.
Use of images
This is about using alternative text tags on your images, and making sure your images are properly described within the alt tags. Not only that, but it’s about actually using images to back up text, to help reinforce the meaning for people with literacy difficulties.
Links
When it comes to linking text in the navigation or in the body of text it’s important to use words with meaning - not just ‘click here’. For people with visual impairments that use a screen reader for example, these links are out of context. Many people, like me, will pull those links out into a great big long list and try to navigate through to find what I’m looking for, such as ‘Contact us’ - and that’s why being contextual with links is important.
Plain English
This is about simplicity of language, as well as the editorial. For any copy meant for the printed page, it’s good practice to cut it in half for the web, but still obviously convey the meaning. When it comes to mobile, cutting it down again would be best, so that it’s mobile friendly. This imposes a lot on the discipline of developers, designers and on editorial to make sure that things are distilled down to their essence, so you don’t have to wade through lots of links and loads of unnecessary content.
Table structure
Tables are useful for presenting data, but it’s important not to make them complex with lots of spanning columns and that sort of thing - that’s really challenging for many keyboard users to navigate.
Taking all these simple things into consideration will help make your web pages infinitely better.
Creating inclusive messaging
Jennifer Pyne, Brand Director at Radley Yeldar
Creating content that's accessible is extremely important, and as equally important is creating content that’s inclusive and gives individuals a sense of belonging. When we look at the diversity and inclusion efforts of organizations, there are so many cliches used by brands, which really get in the way - for example, using stock imagery to represent ‘employees’ that tick all diversity boxes. Rather than doing the very inclusive thing they set out to do, these brands end up communicating in the exact offensive manner they strive to avoid.
Since there’s no rule book to D&I communications, we made one - ‘10 principles for being Inclusive by Design’ - you can see a short summary of some of the key points below, or you can download the full report:
Don't overcomplicate it
It may seem difficult and complex, but put simply, diversity and inclusion is about reflecting and connecting with your audiences. That's what all good communications do. So don’t overcomplicate it in your messaging or visuals.
Embrace data. All of it
Talk about your statistics even if they’re not good. Show your real journey and how far you have to go. If you’re not collecting data on your D&I stats, then start by thinking about what you really want to achieve and what your strategic objectives are around that - is it to do with the make-up of your organization, or improving consumer engagement? Then collect data to show you where the challenges are, to help you analyze where to go from there. It’s ok if you don’t have it all figured out yet. You want to get it right. Don’t wait until everything is perfect to start communicating your efforts - communicating the journey is just as important, and if not more powerful than saying ‘look how great we are!’
If you’re going to do it, do it
This is about bravery. Own where you’re at in your journey and what you want to achieve. Don’t base your efforts on what your competitors are doing, but rather from looking at things from your audience perspective. Treat the topic with the same emphasis and rigor as you would any other marketing campaign with KPIs behind it so you have a clearly identified vision. Start with your brand identity and move from there, that’s always a good start.
Just make it normal. Because it is
Inclusivity is about normalizing diversity and inclusion, so keep things simple so that it becomes normal throughout your communications.
Hear more from our guest bloggers in our latest webinar, ‘Making essential digital communications inclusive and accessible’.